Adding redirects is helpful if you have content that has changed URLs or is no longer available and you want to get the user to the best web page. You can use Quant Page Rules to easily create permanent and temporary redirects for your website.
What are Page Rules?
At a very high level, Page Rules allow certain things to happen when a user goes to a particular page or a set of pages on your website. They are very flexible, and you can create multiple rules and order them based on priority. Rules are a powerful tool for managing your web traffic.
A very common use case for Page Rules is redirecting from one web page to another. Check out our Page Rules blog post for more details: Using Quant's flexible Page Rules feature
What are redirects?
A URL redirect is similar to how mail forwarding works. If you move, you tell the post office where to redirect your mail. Similarly, a URL redirect allows visitors to be redirected from an old URL to a new URL. This can be helpful, for example, if someone has bookmarked the old URL, so they end up at the right place when they use their bookmark. Find more information about redirects in our What are URL redirects? blog post.
Why would you want to use redirects?
One of the most common use cases for redirects is when a web page URL changes, but there are many scenarios where redirects are useful. URL redirects should be created when your domain name changes, you’ve restructured your web content, you are testing content with A/B testing or similar methods, etc. Find more use cases for redirects in our What are URL redirects? blog post.
Creating simple redirects vs using Page Rules
If you have simple redirects from one page to another, you can use the Redirects feature in the dashboard menu. If you create redirects in the Redirects area of the dashboard, they don’t show up in the Rules configuration and vice versa. They are separate but equally valuable tools you can use for URL redirection. The Page Rules settings allow for more advanced URL redirects though they can still be used for simple use cases.
How to create redirects with Page Rules
Don’t forget, it’s best to test your Page Rules on a development site before using them in production. Feel free to contact us if you have any questions about usage or testing.
You should see the Rules feature in your dashboard menu under Extensions. Check out the Page Rules documentation for more ways of using Page Rules.
Creating a redirect with rules is very simple. Here's the general process:
- Redirect from: The URL to redirect from (AKA, the “source URL”). This is labeled “URL match” on the form.
- Optional conditions: Optionally, you can specify other conditions besides the URL for this rule. For example, if you only want to redirect users from certain countries. Check out our geolocation blog post for more details.
- Action: Choose “Redirect” in the Action dropdown if it's not already chosen.
- Redirect to: Fill in the “Redirect to” field (AKA, the “destination URL”). This is where the user will end up.
- Redirect code: Lastly, choose the redirect status code that is most appropriate. Use 301 if it's a permanent redirect and use 302 for temporary redirects. To find out more about these status codes, check out our What are URL redirects? blog post.
- Testing: Once the redirect rule is saved, test it out by going to the URL you specified in Step 1. If you set it up correctly, you’ll be automatically redirected to the URL from Step 4. You can go a step further by checking the status code of your redirect by using a tool like WhereGoes or Redirect Checker (note, we are not affiliated with these websites).

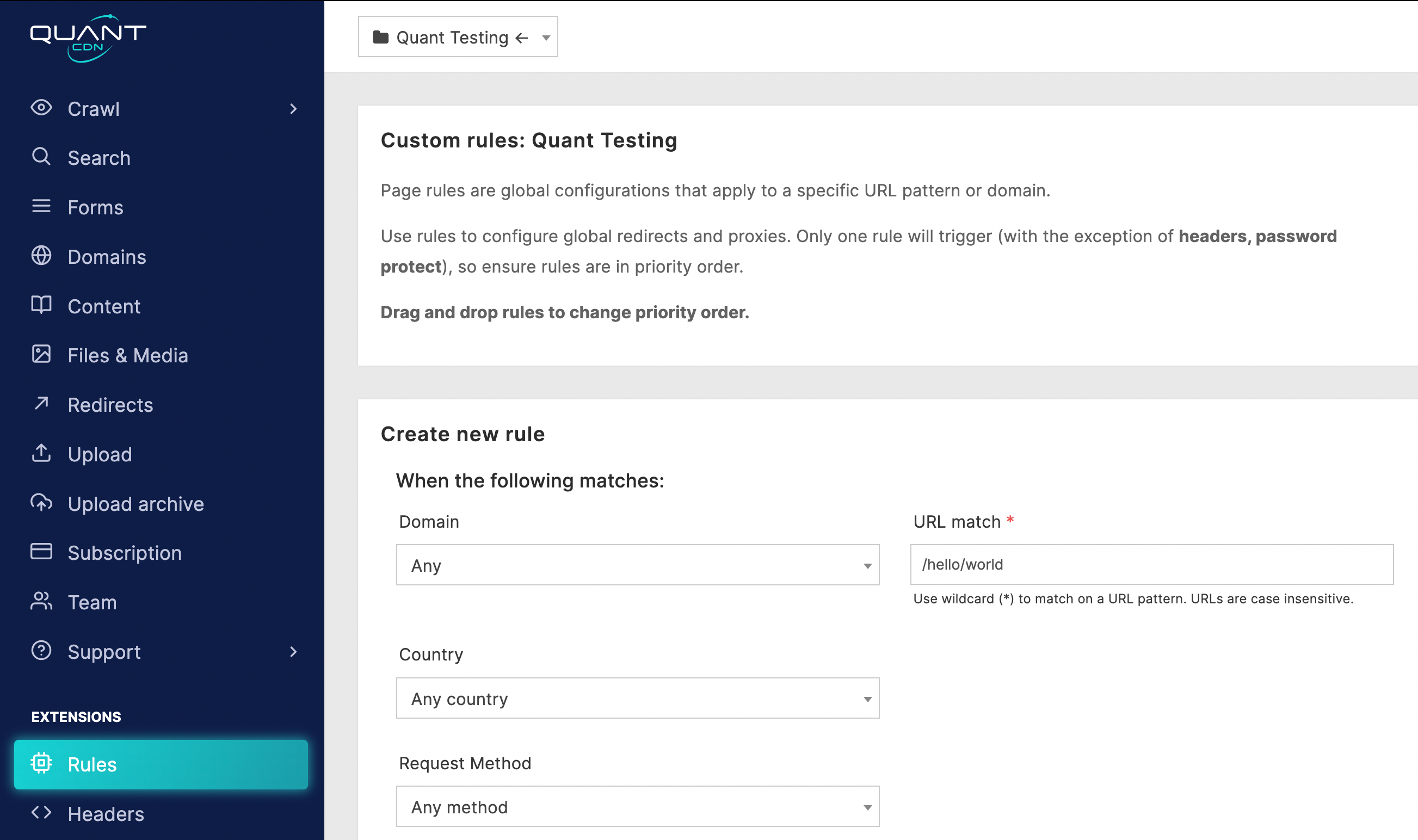
Steps 1 & 2: Page Rules form with URL match field and optional conditions

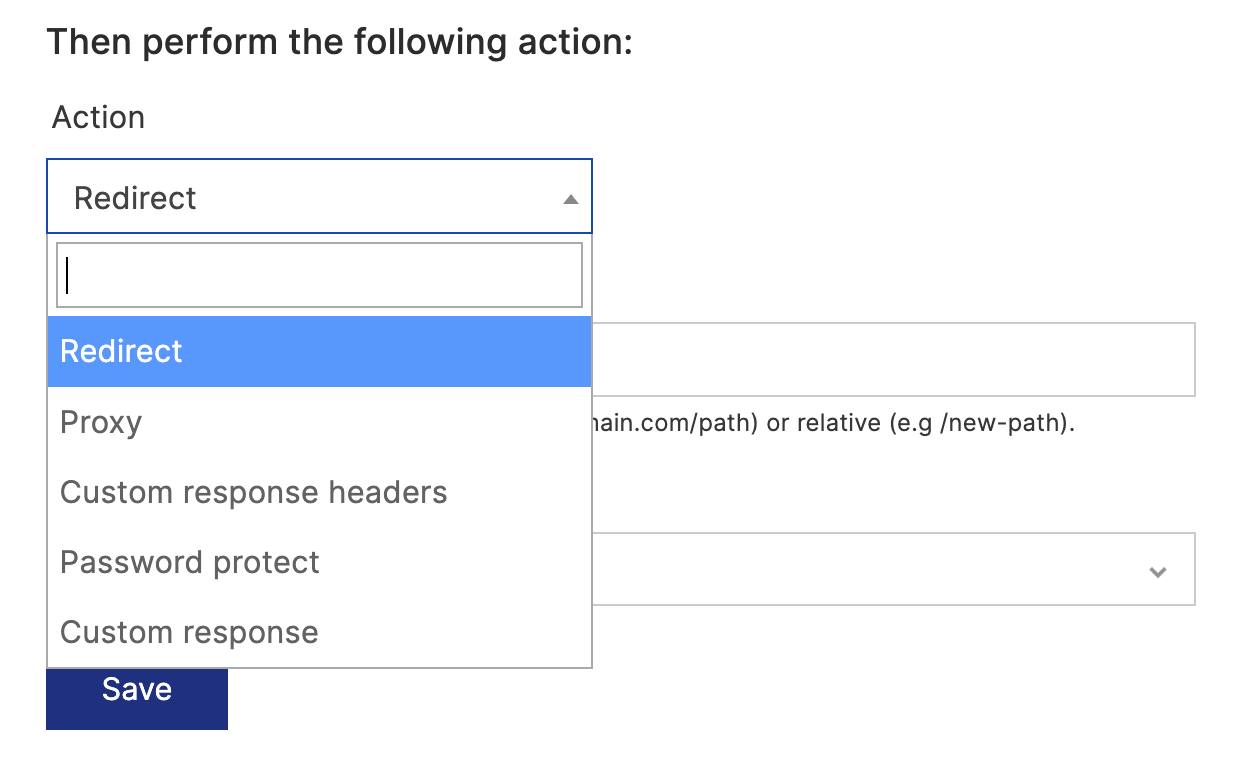
Step 3: Page rules form with Action options

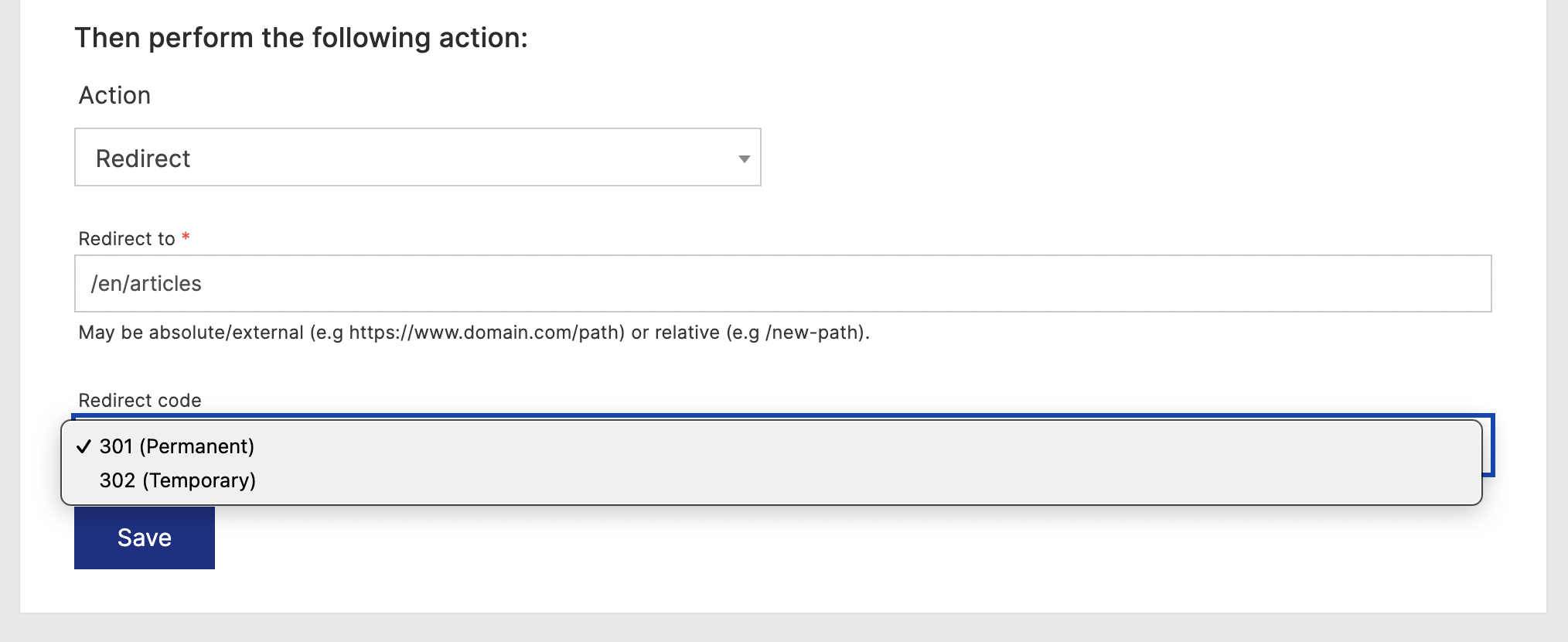
Steps 4 & 5: Page Rules form with Action settings

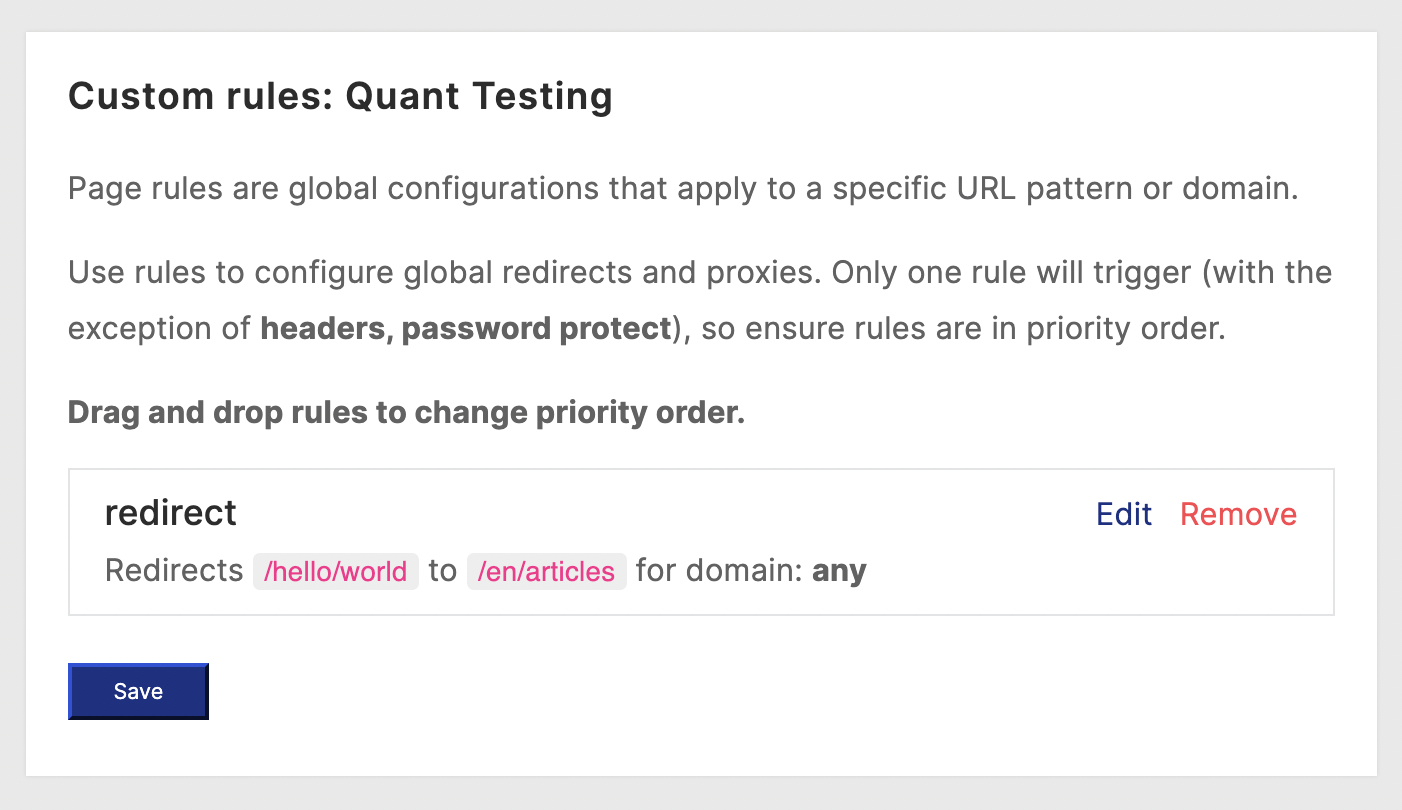
Step 6: Page Rules list after saving

Step 6: Testing /hello/world redirect created with Page Rules

Step 6: Redirect from /hello/world to /en/articles due to Page Rules redirect
Feedback welcome!
If you have any questions or have suggestions for making the Page Rules feature more useful, contact us and let’s talk!
About QuantCDN
Quant is a global static edge; a CDN combined with static web hosting. We provide solutions to help make WordPress and Drupal sites static, as well as support for all popular static site generators.
